Developing an Asynchrous Online Course
For this sample, I will walk you through a few points from a project I had developing an asynchronous online course using the Canvas Learning Management System (LMS). The Canvas LMS has become increasingly popular especially amongst higher learning institutions. While it is not open source, it has a nice mix of customizable functions and features.
Key points:
- Implement a user-centered approach
- Rely on data for design choices
- Understand your specific context
Know Your Students
Everything begins by knowing your students. Ideally, this comes from some kind of research like a questionnaire, interviews, or a mix of the two. Sometimes, though, a teacher doesn’t have access to that information, but they do have a collection of insights about their students from informal feedback via complaints or praises, brief conversations after class or in office hours, or from student emails about problems they’ve encountered in the course site. In this project, I collected feedback from students from the previous term at three intervals and conducted semi-structured interviews. This data informed my design.

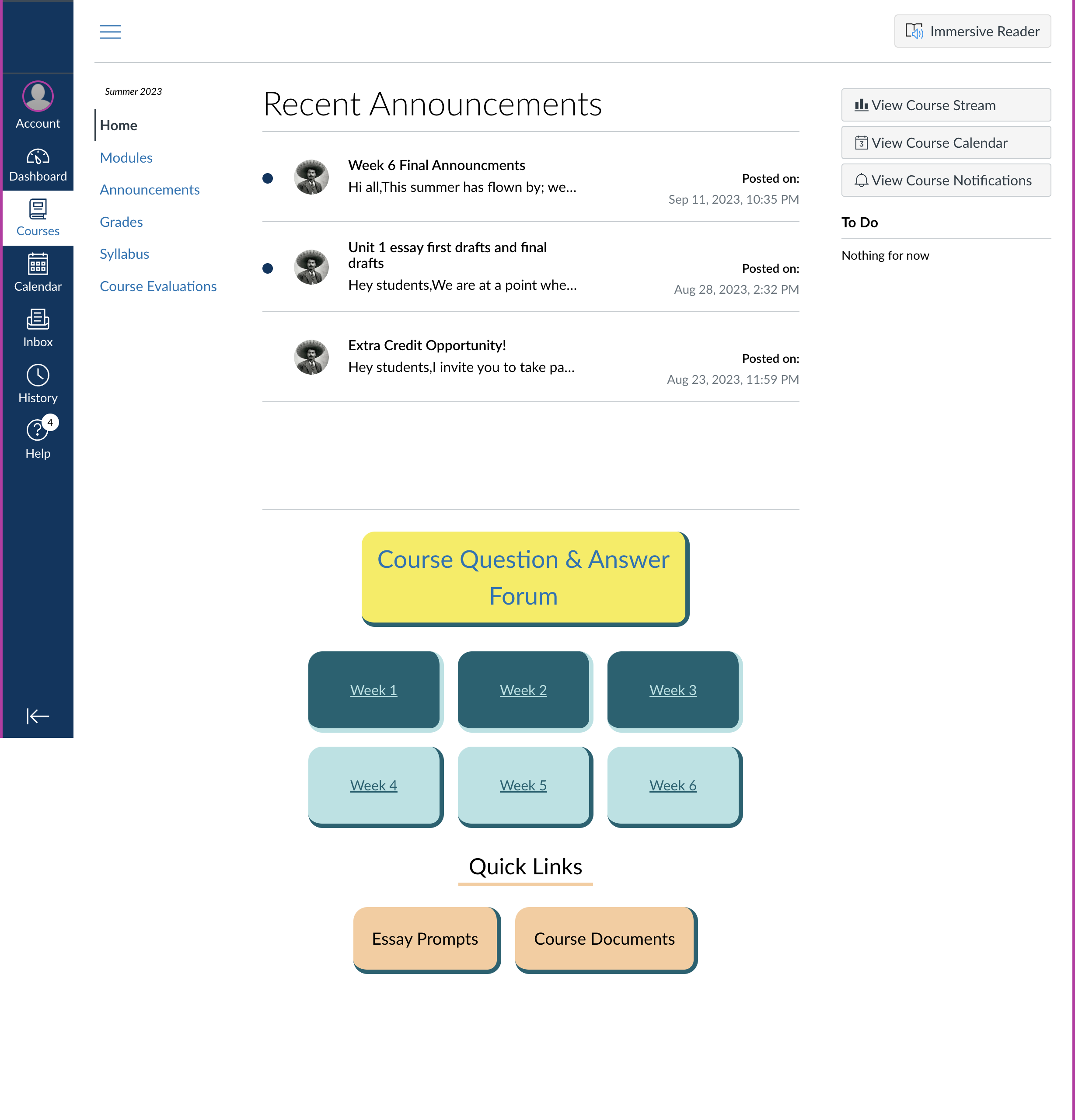
Image 1. A thoughtful course design in the Canvas LMS.

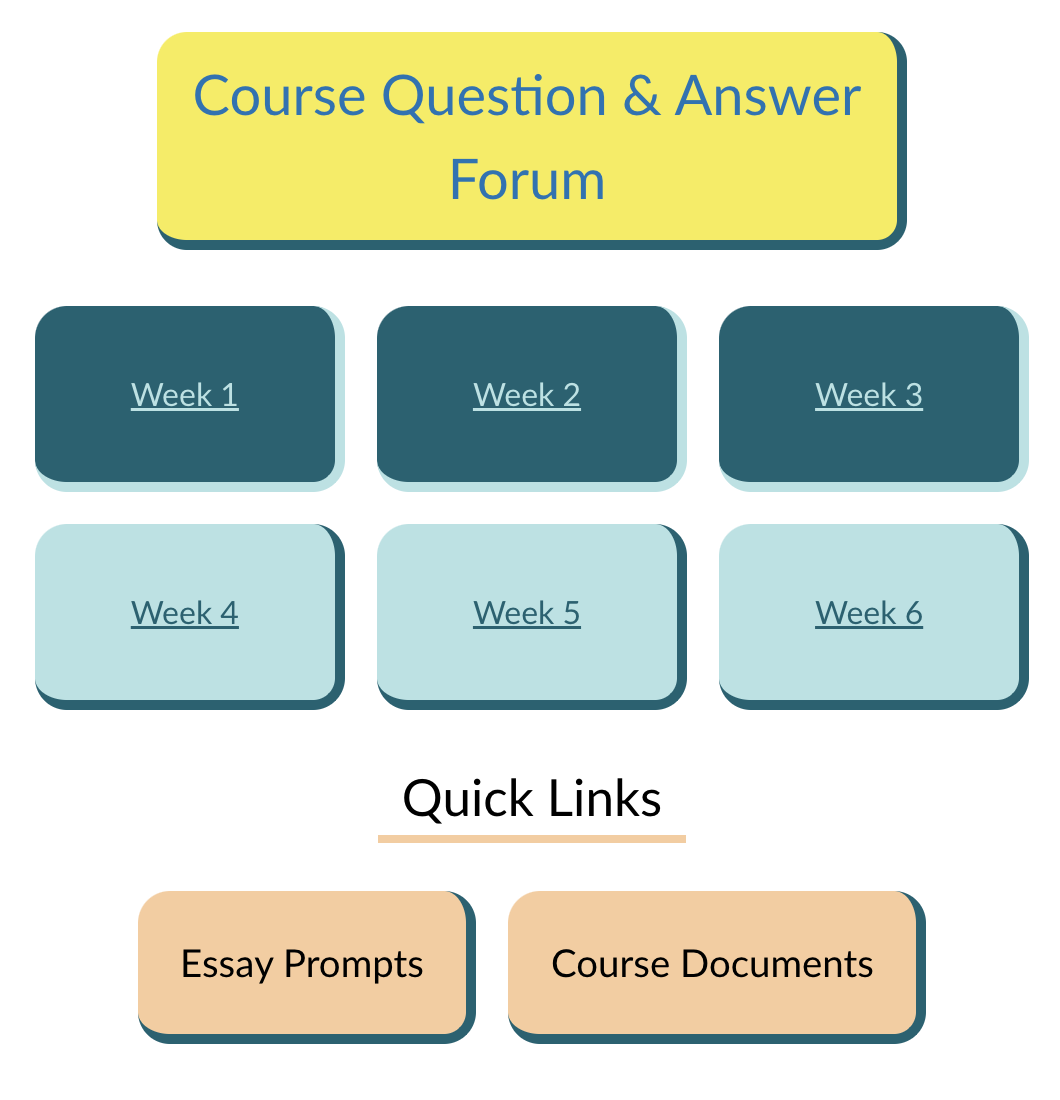
Image 2. Customized homepage for convenient navigation to high traffic content.
Customizing a Homepage
In Canvas, you have the option to use a homepage, and this homepage can be customized. Here, it is easy to prioritize your creativity by adding all sorts of colors, buttons, multimedia, and information, but what does your student prefer?
Using the data I gathered from students, the overwhelming response was that students preferred as simple of an interface as possible. This disappointed me since I like to make custom designs, but if a user-centered philosophy is implemented, then their preferences must take precedence.
A simple homepage does not have to be "function-less", however. In the data, I found that students wanted quicker access to common course features that would often take a few clicks to arrive at. So, my creativity came out in how to make a simple yet functional homepage that would be beneficial throughout the term, not just for the first couple of visits.
A set of quick access buttons were designed to instantly transport students to specific, highly frequented or important areas of the course site. I should note here that there were also alternative routes leading to the same destinations, but these quick links led the student there much like a shortcut.
Navigation as a Primary Focus
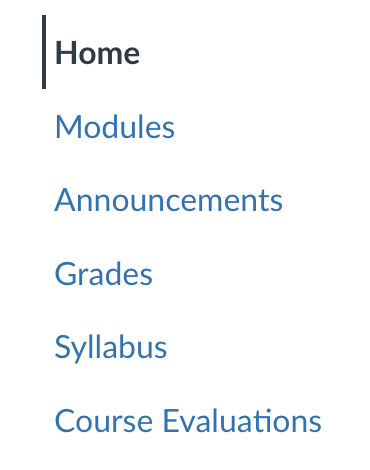
For this course, I knew that students would need to navigate to several different spaces throughout the term as well as navigate the term itself. Canvas has some customizability in this area by allowing a course designer to limit, or hide, the items that appear on the local navigation. Based on data, I decided to reduce the local navigation to the bare essentials. By limiting the number of options available to click in the menu, students are able to accurately and efficiently reach their targeted destinations.

Image 3. A bare-essentials menu.

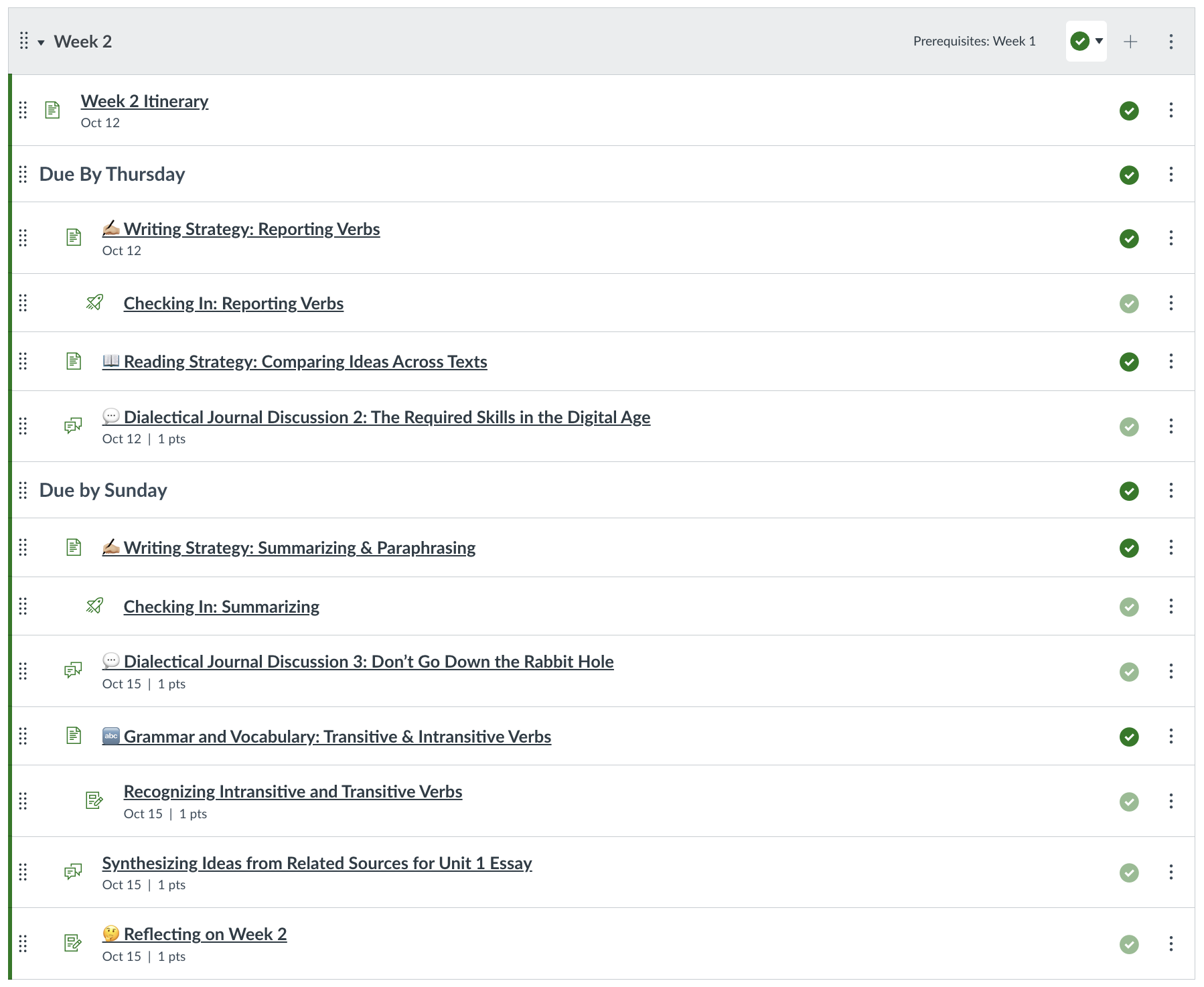
Image 4. Chunking course content through weekly modules.
Structuring Learning with Modules
In an asynchronous setting, teachers have little control over when or for how long students will access and interact with course content. Additionally, there is limited opportunity for follow-up directions when a student encounters an issue with the course design. In an educational setting when there is a specific term, course designers are able to incorporate those time limits to a more structured setting, but the more rigid structure you provide, the less learner autonomy there is. In this course, I created a predictable weekly schedule with the opportunity for students to be able to have a well-paced course structure, while leaving the option to navigate through both present and past lessons and formative assessments.